
- Difference between react router and react router dom how to#
- Difference between react router and react router dom install#
- Difference between react router and react router dom full#
- Difference between react router and react router dom code#
If you find yourself using both, it’s OK to get rid of React Router since you already have it installed as a dependency within React Router DOM. In other words, you don’t need to use React Router and React Router DOM together. React Router DOM contains DOM bindings and gives you access to React Router by default. React Router is the core package for the router. What is the difference between React Router and React Router DOM? React Router DOM is the most appropriate choice if you’re writing a React application that will run in the browser. Unlike the traditional routing architecture in which the routing is handled in a configuration outside of a running app, React Router DOM facilitates component-based routing according to the needs of the app and platform. React Router DOM enables you to implement dynamic routing in a web app. In other words, the router components for an app development environment using React Native

In other words, the router components for websites

In this case, the directory react-router-example will be created. Next, execute the following command: create-react-app react-router-example You just need to have Node.js version 6 or superior installed.
Difference between react router and react router dom install#
You can install (or update) it with: npm install -g create-react-app I’m going to use Create React App to create a React app. Let’s start by creating a sample project and setting up React Router. It allows you define routes in the same declarative style: īut let’s not get ahead of ourselves. React Router is the most popular routing library for React. However, as React focuses only on building user interfaces, it doesn’t have a built-in solution for routing. React is a popular library for building SPAs. On Twitter, for example, notice how the URL changes when a tweet is clicked:Ī router allows your application to navigate between different components, changing the browser URL, modifying the browser history, and keeping the UI state in sync.
Difference between react router and react router dom full#
Click here to see the full demo with network requests At the same time, it also needs to rebuild the application state from information contained within the URL. Something that, according to the application’s state, changes the URL to push or replace URL history events within the browser. Because the application is contained in a single page, it cannot rely on the browser’s forward/back buttons per se. These applications are easy to deploy and greatly improve the user experience. When you click on a tweet, only the tweet’s information is fetched from the server.

Twitter is a good example of this type of application. Single-page applications (SPAs) rewrite sections of a page rather than loading entire new pages from a server.
Difference between react router and react router dom code#
For reference, the code of the final example is available on GitHub. You can find an interactive demo on CodeSandbox. To demonstrate how React Router DOM works, we’ll create an example React app. What is the difference between React Router and React Router DOM?.
Difference between react router and react router dom how to#
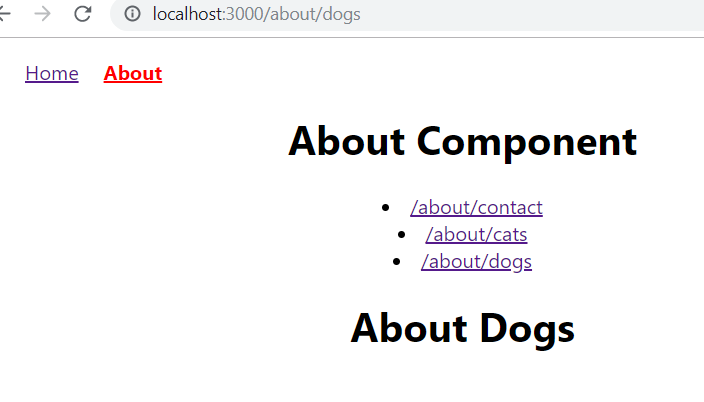
We’ll also review the essential components of the framework and demonstrate how to build routes with parameters, like /messages/10. We’ll cover the general concept of a router and how to set up and install React Router.

In this post, I’ll get you started with the basics of the web version, React Router DOM. But if you’re just starting out with React Router, all that might be too much to wrap your head around. We’ve covered React Router extensively, including how to use Hooks alongside and instead of React Router, how to use React Router with Redux, and other advanced use cases. It may still contain information that is out of date. Find me at React Router DOM: How to handle routing in web appsĮditor’s note: This React Router DOM tutorial was last updated on 11 August 2021. Like books, movies, and still trying many things.


 0 kommentar(er)
0 kommentar(er)
